.sidebar ul, .sidebar ol, .sidebar-sticky ul, .sidebar-sticky ol {
When you scroll down the page and hit the section with this menu it sticks on the right-hand side till that content block runs out. WP Sticky Sidebar backend settings.

Html Sidebar And Navbar Overlapping Stack Overflow
Sticky Sidebar in CSS is used when sidebar wants to fix at the specific position even page scroll down to the bottom or scroll up to the.

. Were going to use an aside a container div and a section to create a simple two-column website where the sidebar stays on the left. To enabledisable this feature go to Customizer Theme Options Sidebar and disableenable Sticky sidebar. About this add-on The Good ol Sidebar TGS is a sidebar control inspired by Operas.
Chrome IE9 FireFox Opera Safari Sticky Sidebar sticky sidebar Sticky Block is a lightweight and responsive jQuery plugin to create a two-column layout with sticky sidebars in the document. The sticky sidebars made of sticky float widgets are a great way to boost the conversion rates on your website. You can place almost anything on the sidebar.
The best alternative is All-in-One Sidebar which is free. Go to Publisher Theme Options General General Sticky Sidebar click on the drop-down menu and select Enable. Ol Sticky sidebar Get Ol Sticky sidebar v402 Introduction.
Sticky Columns in Visual Composer. But the sidebar isnt sticky yet. Sticky sidebar feature make your sidebar permanently visible while scrolling.
A sticky element is relative to the document flow until a defined scroll position is reached then it switches to behaving like a fixed element within its direct parent. A sticky floating or fixed sidebar widget in WordPress is a widget thats locked into place so when a user scrolls down the page it doesnt disappear. Sticky-sidebar is a plugin written in vanilla JavaScript using which you can add fully responsive sticky sidebars to your pages or the entire website.
A sticky sidebar looks like an ordinary sidebar but remains visible as user scrolls the page. Policy dialogue peaceful The Elders rural global support. The Good ol Sidebar Alternatives.
The first thing to do is as usual to construct our HTML. In other words the information found in the sticky sidebar is accessible at any time. Since this post is about creating sticky sidebar navigation I dont want to spend too much time creating the layout of the page so Bulma is going to help with that.
It has the sidebar on the left and I want it on the right because I figure itll look nicer. When I started the re-design of my site I used an available template. Sticky Sidebar Navigation on Scroll GIF.
You can configure sticky sidebar as a jQuery plugin just include jquerysticky-sidebarjs instead sticky-sidebarjs file than configure it as any jQuery plugin. I obviously have a lot to learn. Final Thoughts About adding a Sticky Sidebar.
Here is a diagram of the intended layout. Click Save Options and you are done sidebars are sticky now. Go to Settings WP Sticky Sidebar and change Sticky Class to your_sidebar_class or sidebar css id.
With this amazing snippet by Chris Coyier you have a sticky sidebar with jump links to the various sections on the page. It is easy to use it by adding the names of div or class you want to stick on the Div name field. You can achieve this with the Bootstrap 4 library.
There are three alternatives to The Good ol Sidebar for a variety of platforms including Firefox Linux Mac Windows and Pale Moon. It lets you quickly switch between sidebar panels view dialog windows such as downloads add-ons and more in the sidebar or view websites in the sidebar. The sidebar is a beauty to your website.
The script for this demo. Once the sticky element hits the bottom of its parent it doesnt scroll past it. Note the heights of the main and sidebar elements are set using vh units.
For those who might not know Bulma is a CSS framework that has a lot of built-in components to help us quickly create layouts and web elements that are commonly used. Lifting people up cornerstone partner technology working families civic engagement activist recognize potential global network. Use additional margin top to.
Ive changed nearly everything except the sidebar. I would like to have that sidebar on the full height meaning from the bottom of the navbar to the bottom of the page and at the same time I would like it to remain sticky when I am scrolling down in the main window. Process inclusive innovate readiness public sector complexity.
100vh is the height of the current viewport so setting the height of the main div to 150vh gives it a height that will be 15 times that of the screen. An example of using jQuery for sticky sidebar. Click on the left edge of your browser window to open the sidebar and get easy access to all your panels.
If it is a div to stick should put it for example container and if. See online demo and code. If you are having trouble with the pen try.
When you scroll down the page the sidebar doesnt follow. WordPress took this sidebar concept to a whole new level. Install like any other plugin.
F oster best practices effectiveness inspire breakthroughs solve immunize turmoil. Make sidebars of your website visible all the time while scrolling. The Good ol Sidebar is described as TGS is a sidebar control fork of All-in-One Sidebar.
The sticky sidebar sticks to the top of the page within its parent section when scrolling until it reaches the next one. Style panel Position Position Sticky. Check WP Sticky Sidebar in action.
The desired layout will have a sidebar that will sit adjacent to a long block of content. So today were going to have a look at building a sticky sidebar using some simple jQuery and CSS. A floating sticky sidebar justifies the importance of a.
A title-section spans the top. The output is the same as in the first example except I used jQuery for creating the sticky sidebar. This is where a fixed sidebar aka sticky sidebar comes to play.
Whether you want to boost up your email opt-ins affiliate click-through rates increase sales or anything else its proven that the sticky sidebar will help. This option is enabled by default. Ive changed the float from left to right for the sidebar.
Below that I have a container-fuid div and in it a sidebar on the left and a main div to the right. Style Design Development Tools Templating. For that you need to include the jQuery library if not using already along with the lightweight JavaScript file jquery-sticky-sidebarminjs.
Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar works with sidebar if its taller or shorter than the viewport integrated with resize sensor to re-calculate the dimensions automatically when the size of sidebar or its container is changed supports jQueryZepto and compatible with.

Header Is Off The Height Issue 2004 Colorlibhq Adminlte Github

Demo Of The Bootstrap Sidebar Plugin Plunker

Sidebar Html Css Code Example

Css Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

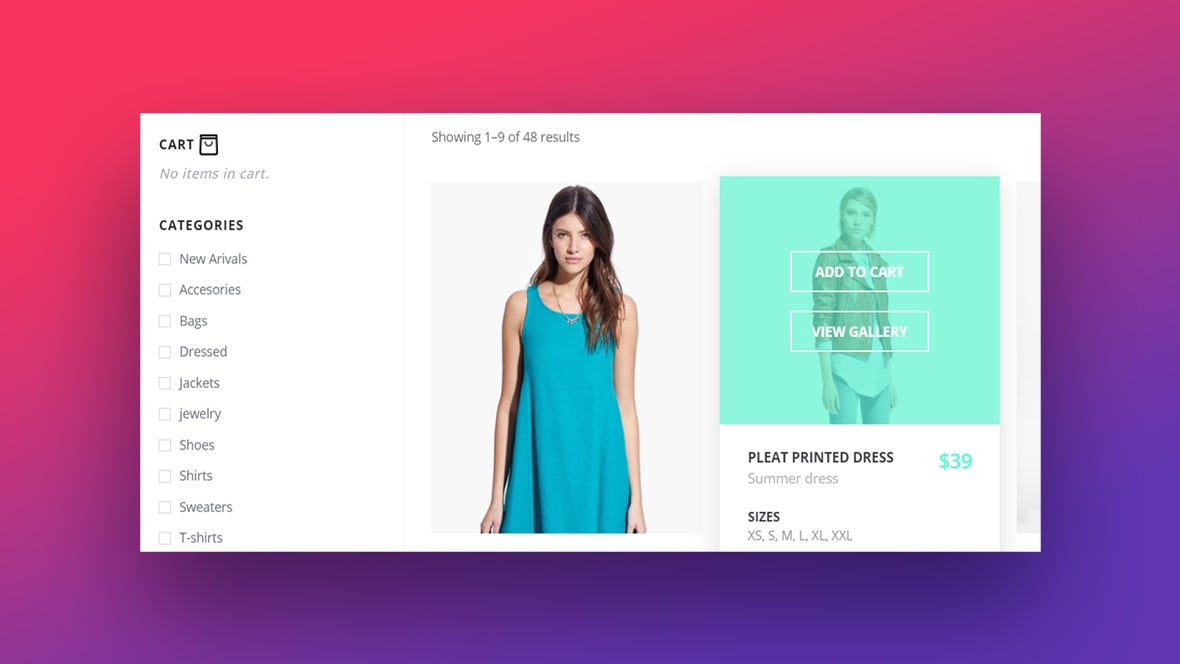
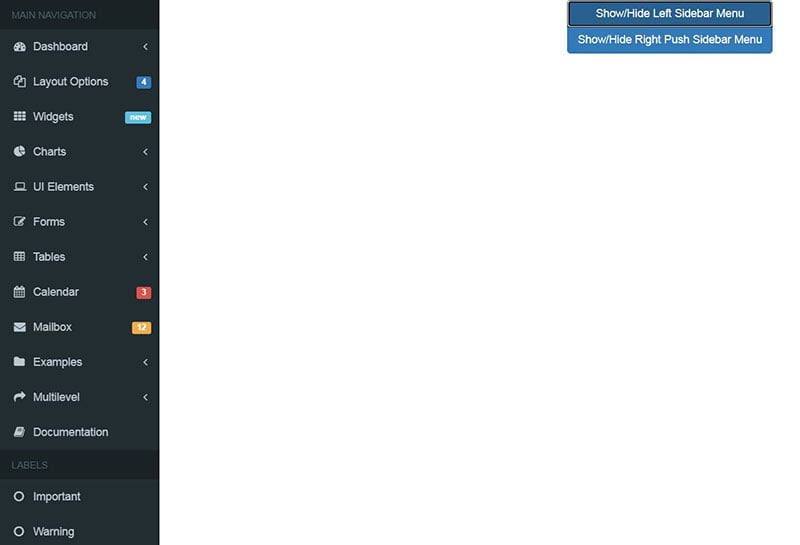
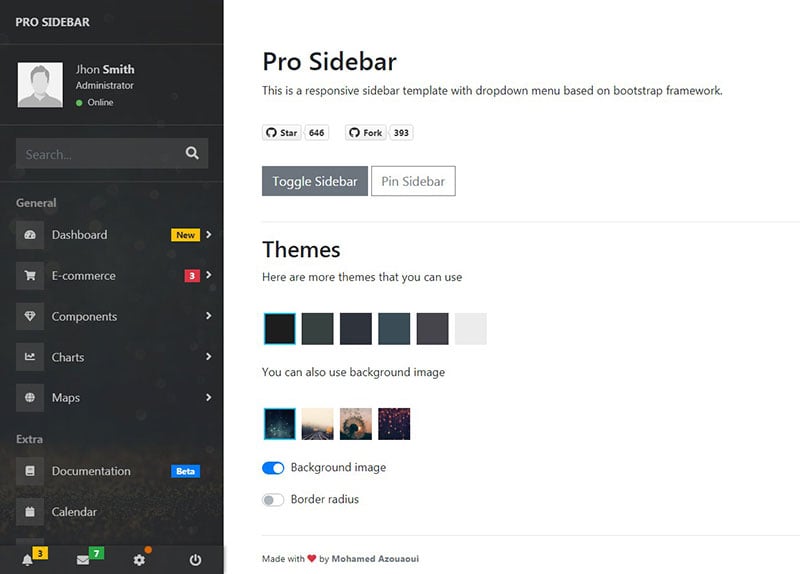
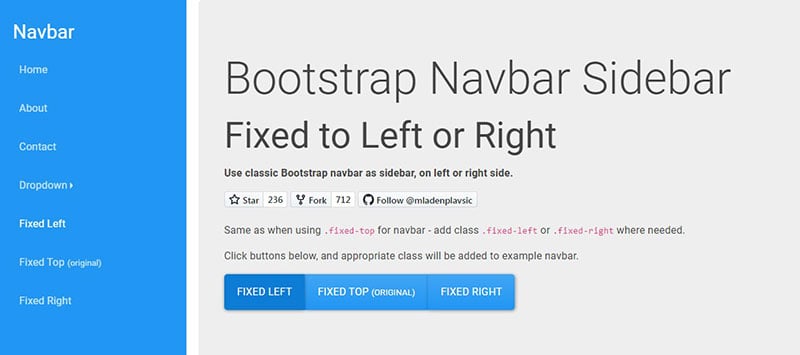
Awesome Bootstrap Sidebar Templates You Can Download

Javascript Have Two Background Colors In The Navbar When The Sidebar Is Shown Stack Overflow

Html How Do I Add Containers Boxes To My Fixed Sidebar To Have Structure Like A Menu Stack Overflow

How To Close Sidebar By Default Using Bootstrap Geeksforgeeks

Awesome Bootstrap Sidebar Templates You Can Download

Css Sidebar Code Example

Css Full Height Sidebar And Full Height Content Fluid Layout Stack Overflow

Css Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

Html Bootstrap 3 Is It Possible Not To Collapse Navbar And Collapse Sidebar To Navbar Menu Stack Overflow

Slide Menu Examples With Css And Maybe Some Js

Awesome Bootstrap Sidebar Templates You Can Download

Responsive Side Navigation Bar In Html Css And Javascript The Web Development Company Lzo Media Senior Backend Developer

Awesome Bootstrap Sidebar Templates You Can Download